Instalação do plugin Emmet no editor de texto Sublime Text

Neste tutorial vamos aprender como instalar o Emmet no Sublime Text com objetivo de aumentar sua produtividade no desenvolvimento web.
O Emmet é um plugin muito útil, compatível com a maioria dos editores de texto, que melhora a produtividade no desenvolvimento de aplicações web em HTML, CSS e XSL.
Com este plugin instalado em seu Sublime Text, você economiza muito o tempo na digitação de código fonte, declaração de tags HTML e CSS
Em resumo, o Emmet é um kit de ferramentas essencial para desenvolvedores da web.
Demonstração do Plugin Emmet no Sublime Text
Basicamente, o funcionamento o do plugin Emmet é bem simples, basta digitar poucos caracteres e pressionar a tecla TAB e pronto ! Como em um passe de mágica, ele monta seu código, a partir da sequência informada sem precisar digitar muito código.
Veja abaixo um pouco do funcionamento do plugin Emmet

Instalação do Emmet no Sublime Text
Agora que você já conhece o funcionamento do plugin e seus benefícios no desenvolvimento web, vamos aprender a instalar o Emmet no Sublime Text.
Para que o plugin seja instalado, siga estes passos:
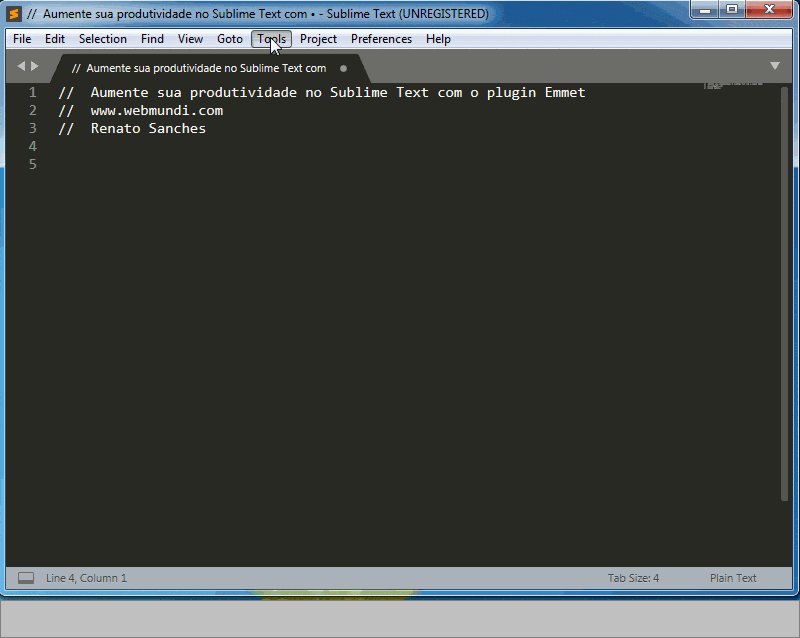
- Passo 1: Acesse o menu Tools -> Command Palette(Ou aperte Ctrl+Shift+P).
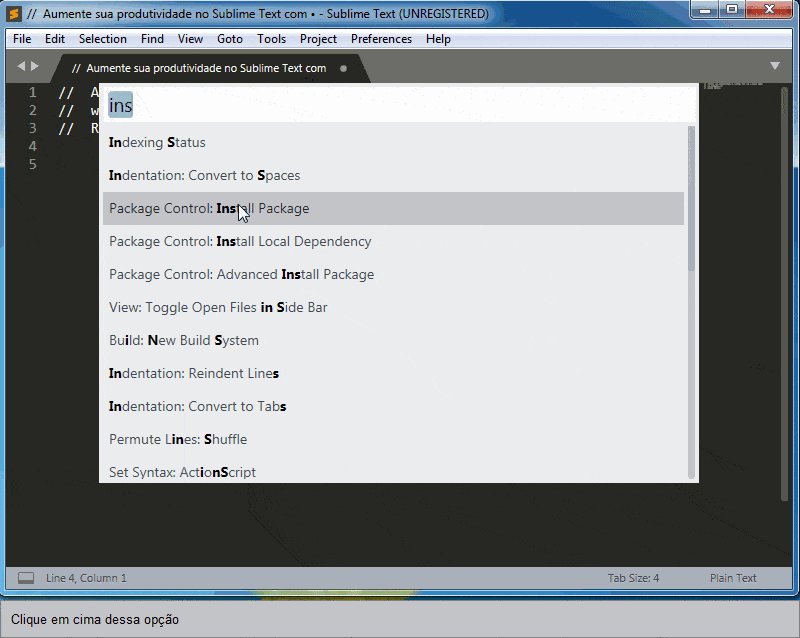
- Passo 2: Em seguida, digite Package Control: Install Package e clique em cima dessa opção.
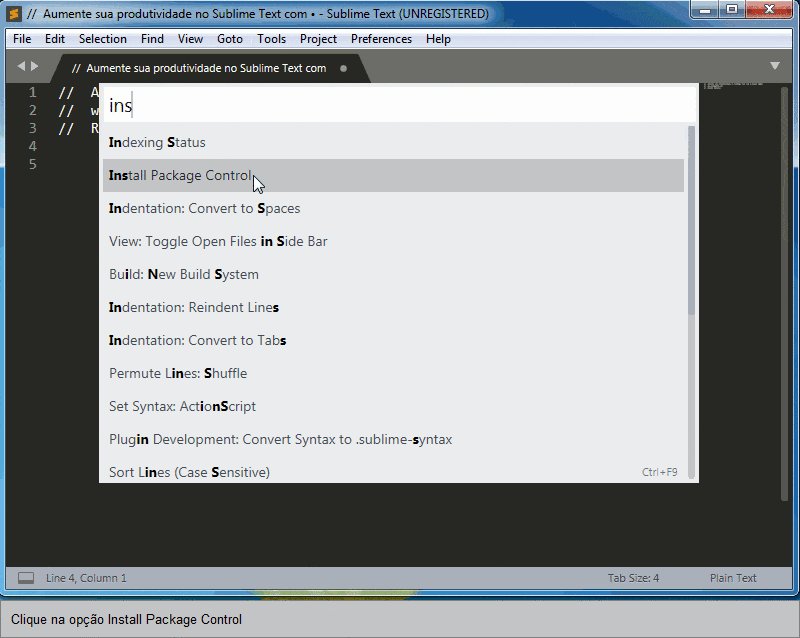
Observação: Caso apareça a opção Install Package Control, é porque será necessário efetuar a instalação do controle de pacote no Sublime, para isso, escolha a opção Install Package Control e retorne ao passo 2. - Logo após, Pesquise por Emmet e clique nesse pacote e o Sublime Text fará a instalação
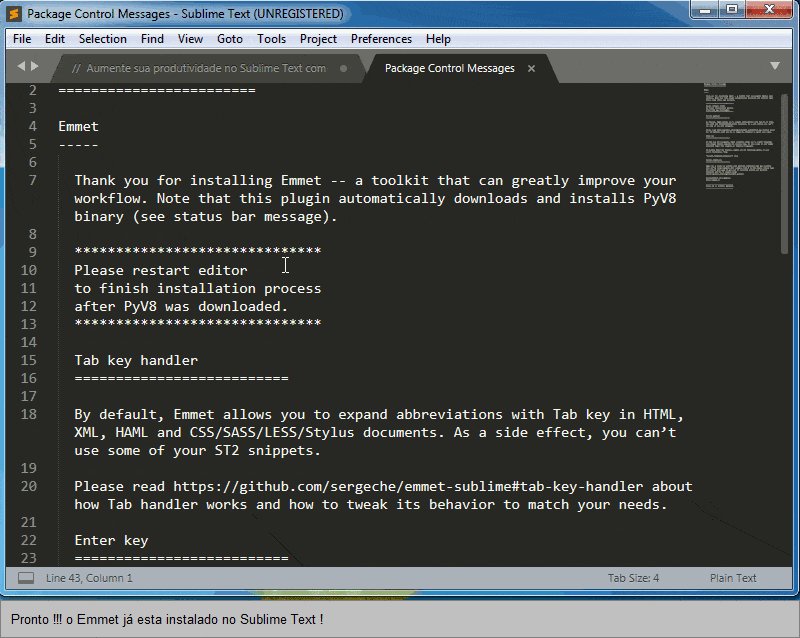
- Pronto, o plugin Emmet está instalado em seu Sublime Text.
- Em alguns casos, talvez você tenha que reiniciar o seu Sublime Text para que o plugin funcione adequadamente.
A imagem abaixo, mostra o processo de instalação do Package Control, bem como do Plugin Emmet.

Utilização do Emmet no Sublime Text
Depois que já temos o plugin instalado, vamos explorar alguns de seus recursos.
Criando uma estrutura HTML com Sublime Text e Emmet
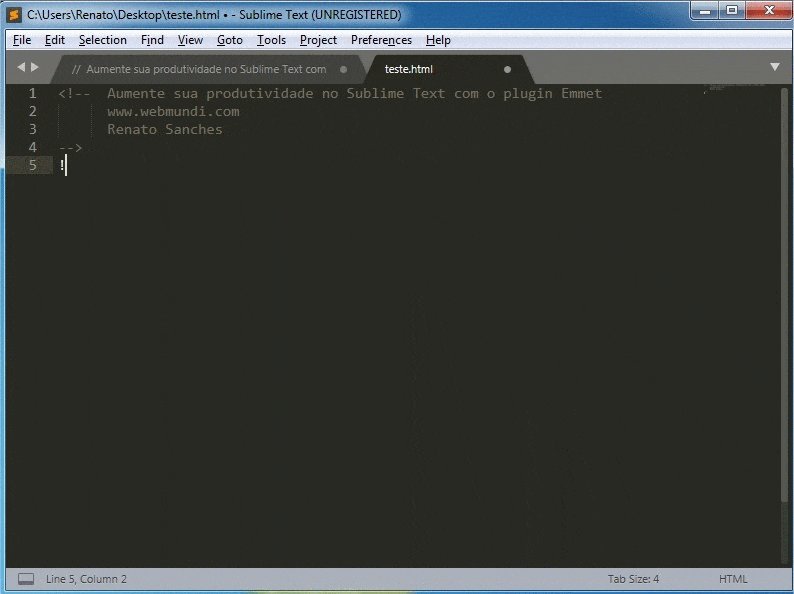
Dessa forma, crie um novo arquivo e salve o mesmo com extensão .html, por exemplo: teste.html
Em seguida, neste arquivo digite ! e pressione Tab.
Como resultado, o Emmet cria toda a estrutura html inicial para você começar a desenvolver nesta linguagem.
Criação de tags HTML com Sublime Text e Emmet
Agora que você já viu como o plugin Emmet funciona, só para exemplificar, vamos experimentar criar mais alguns códigos em html.
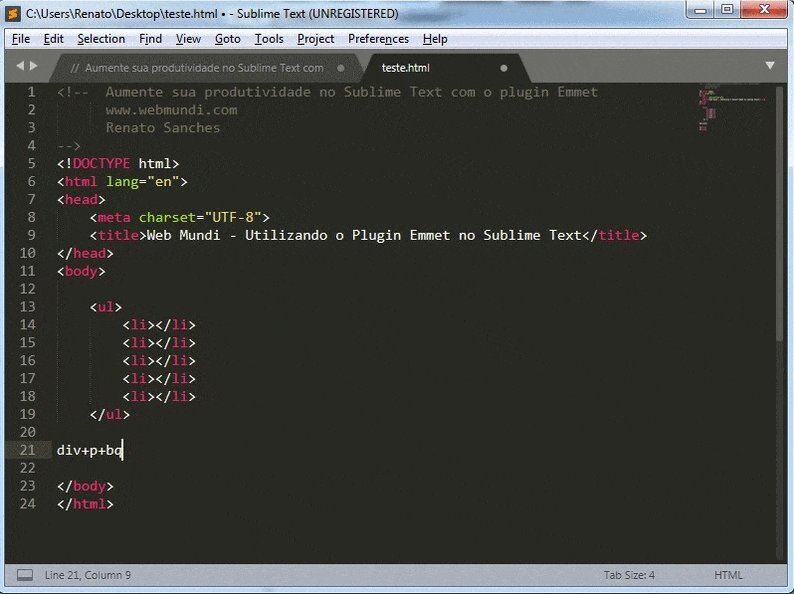
Só para exemplificar, vamos criar uma lista ul com 5 itens digitando:
ul>li*5 e pressionar Tab
Em seguida, podemos criar uma div com parágrafo e bloco de citação, digitando menos de 10 caracteres, com o comando:
div+p+bq e pressionar Tab
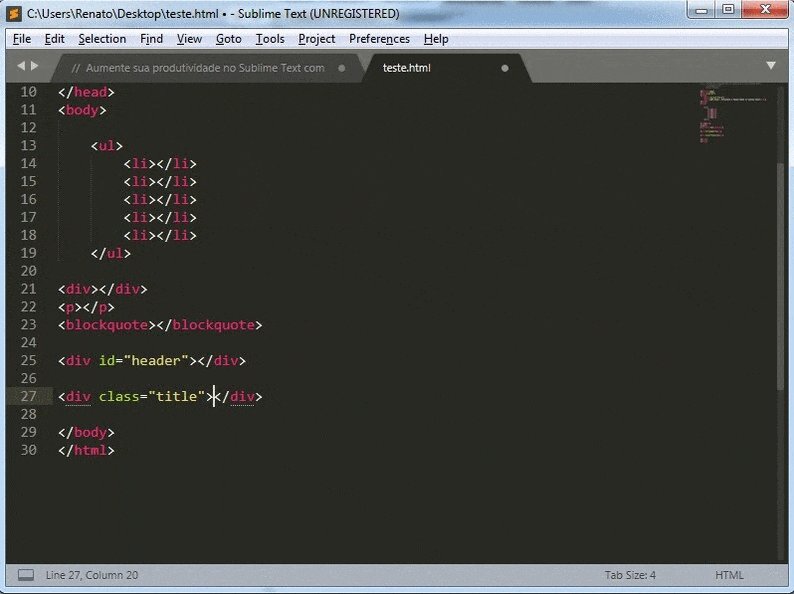
Criação de IDs e Classes com Sublime Text e Emmet
Para criar IDs html, basta digitar:
#nome-do-id e pressionar Tab
Exemplos de criação de ID HTML com o Sublime Text e Emmet
#header e pressionar Tab
#meuid e pressionar Tab
Para criação de classes em HTML, lógica é bem parecida, digite:
.nome-do-classe e pressionar Tab
Exemplos de classes em HTML com o Sublime Text e Emmet
.title e pressionar Tab
Resulta em:
<div class="title"></div>
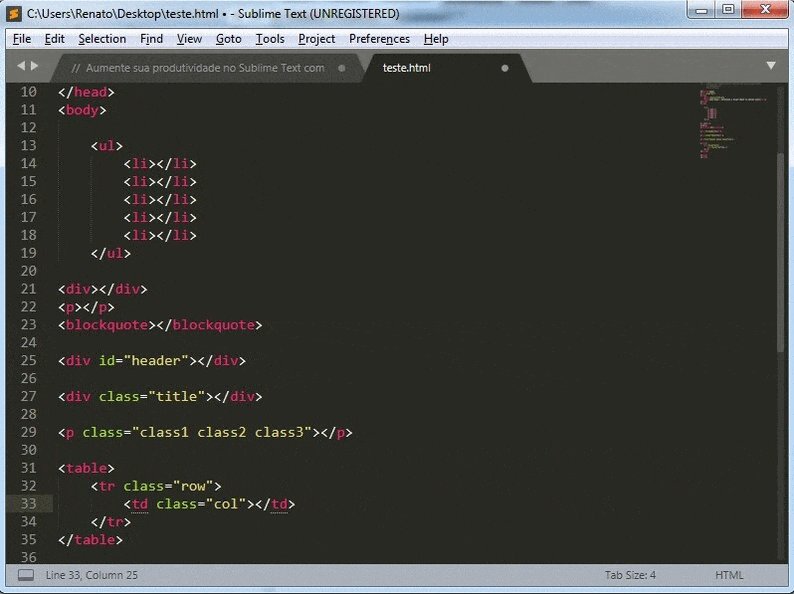
p.class1.class2.class3
Resulta em:
<p class="class1 class2 class3"></p>
Criação de Tabelas com Sublime Text e Emmet
Para criar uma estrutura de tabela html com o Sublime Text e Emmet, basta digitar
table>.row>.col e pressionar Tab
Resulta em:
<table>
<tr class="row">
<td class="col"></td>
</tr>
</table>
A utilização de todos estes comandos foram demonstrados no início deste tutorial.
Dicas de utilização do Emmet
No site dos desenvolvedores do plugin Emmet você pode conferir uma extensa lista de atalhos de teclados deste plugin para programar em HTML,CSS e XSL e aumentar sua desenvolvimento de aplicações web.
Confira estas dicas em : https://docs.emmet.io/cheat-sheet/
Materiais e leituras que recomendamos para você:
- Como indentar código fonte automaticamente com o Sublime Text
- Javascript : Cursos Gratuitos e Exemplos
Obrigado
Esperamos que este tutorial tenha sido útil e lhe ajudado a aumentar a sua produtividade no desenvolvimento de aplicações web utilizando HTML e CSS com o Sublime Text.
Se você gostou, compartilhe estas dicas com um amigo ou participe de nossas redes sociais.
Caso queira nos incentivar a criar mais conteúdos como este, prestigie nossos anunciantes.
Um Grande Abraço e até a próxima dica!
Renato Sanches





