Como indentar código fonte automaticamente com o Sublime Text
Nesta publicação, veremos como criar uma tecla de atalho para indentar seu código fonte no editor Sublime Text.
O Sublime Text é utilizado por muitos desenvolvedores de software para editar código-fonte.
A Indentação é um recurso utilizado com o objetivo de ressaltar a estrutura do algoritmo, aumentando assim a legibilidade do código e facilidade de entendimento.
Apesar de existir o comando Reindent, o Sublime Text não vem com uma tecla de atalho definida para este recurso.
O recurso de reindentar só esta disponível através do menu, e para efetuar esta tarefa, você deve selecionar o texto acessar o menu Edit > Line > Reindent .
Mas existe uma forma muito mais rápida e pratica que vamos mostrar a seguir que é a criação de uma tecla rápida para efetuar a indentação.

Criando uma tecla de atalho para Indentar o código fonte
Para usuários Mac OSX, Linux e Windows, o arquivo de configurações de atalhos de teclado pode ser acessado no menu Preferences > Keybindings
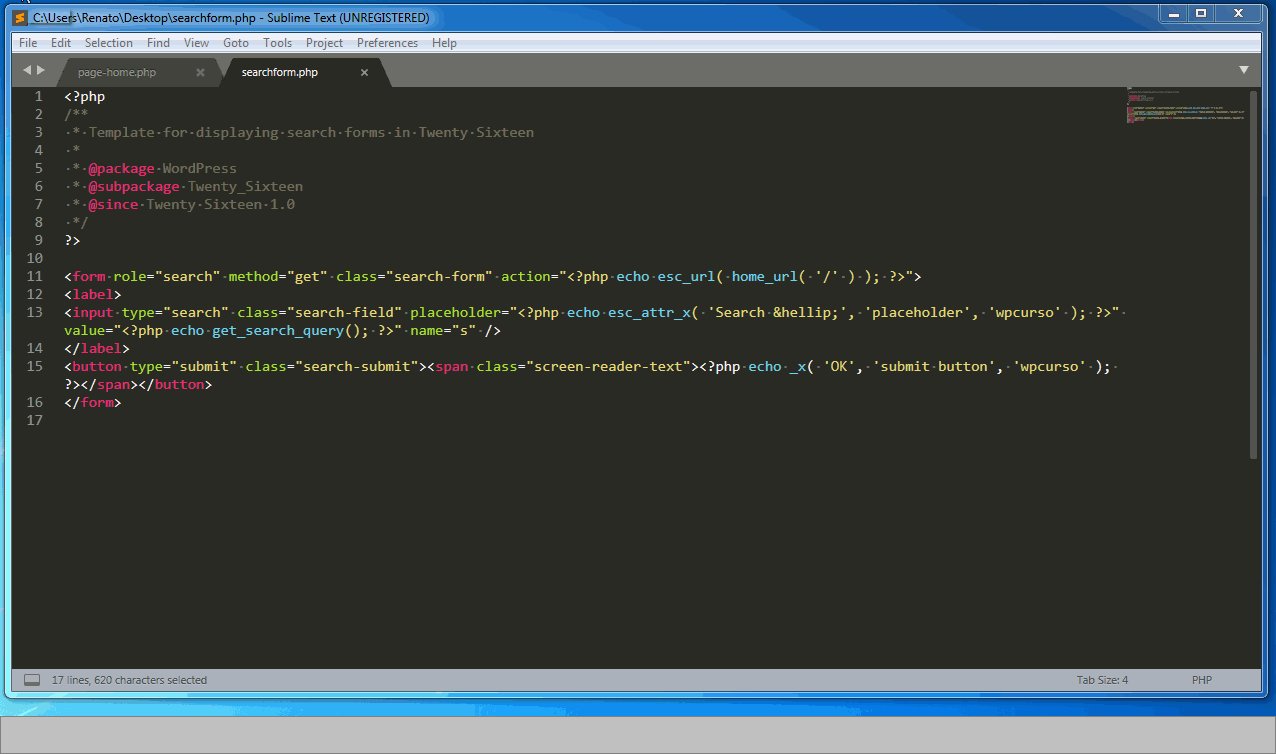
Se você não definiu uma tecla de atalho anteriormente, o arquivo padrão de keymap estará assim:
[ ]
Para definir uma tecla de atalho para o comando reindent, você deve seguir o padrão geral de configuração de objetos no Sublime que é:
[ { “keys”: [“KEY(S)”], “command”: “COMMAND”} ]
Neste post, vamos definir a tecla F12 como a tecla de atalho para executar o comando Reindent, por tanto, podemos configurar o arquivo desta forma:
[
{ "keys": ["f12"], "command": "reindent"}
]
Após informar a tecla de atalho, basta salvar as configurações com CTRL + S e fechar a janela keymap.
Indentação automática do código fonte com o Sublime Text
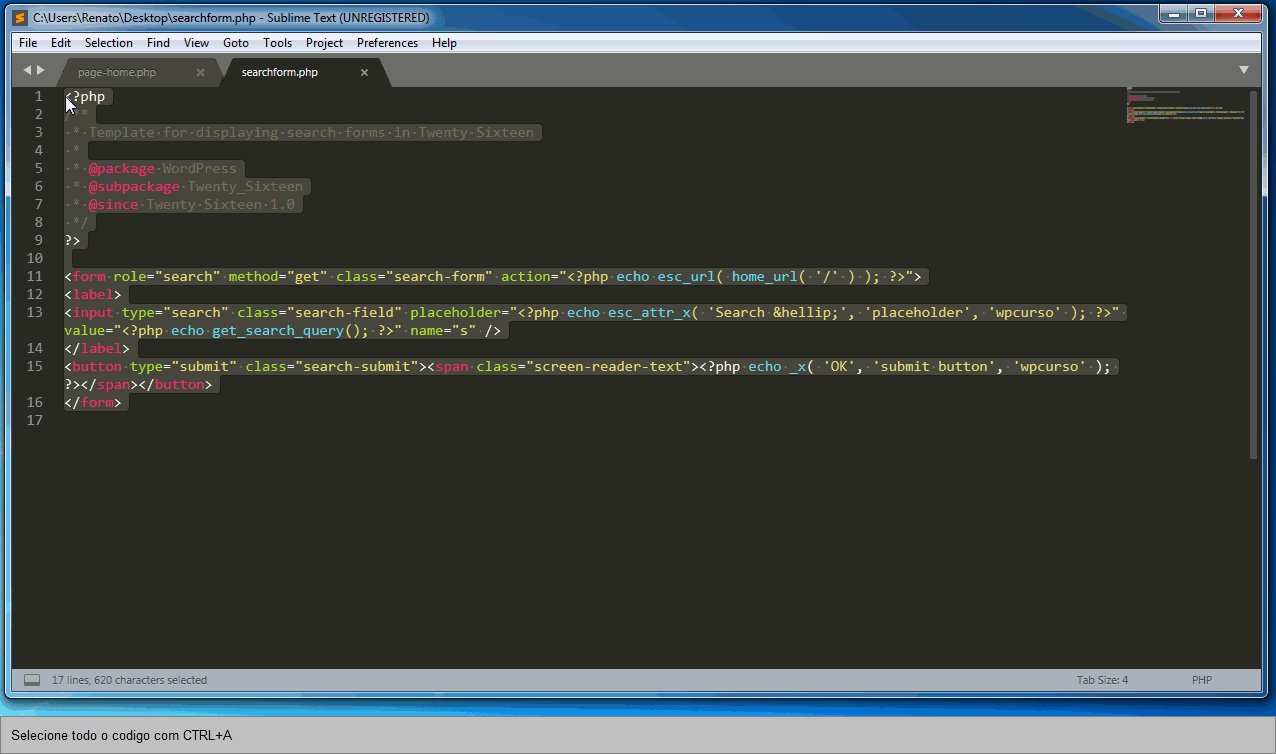
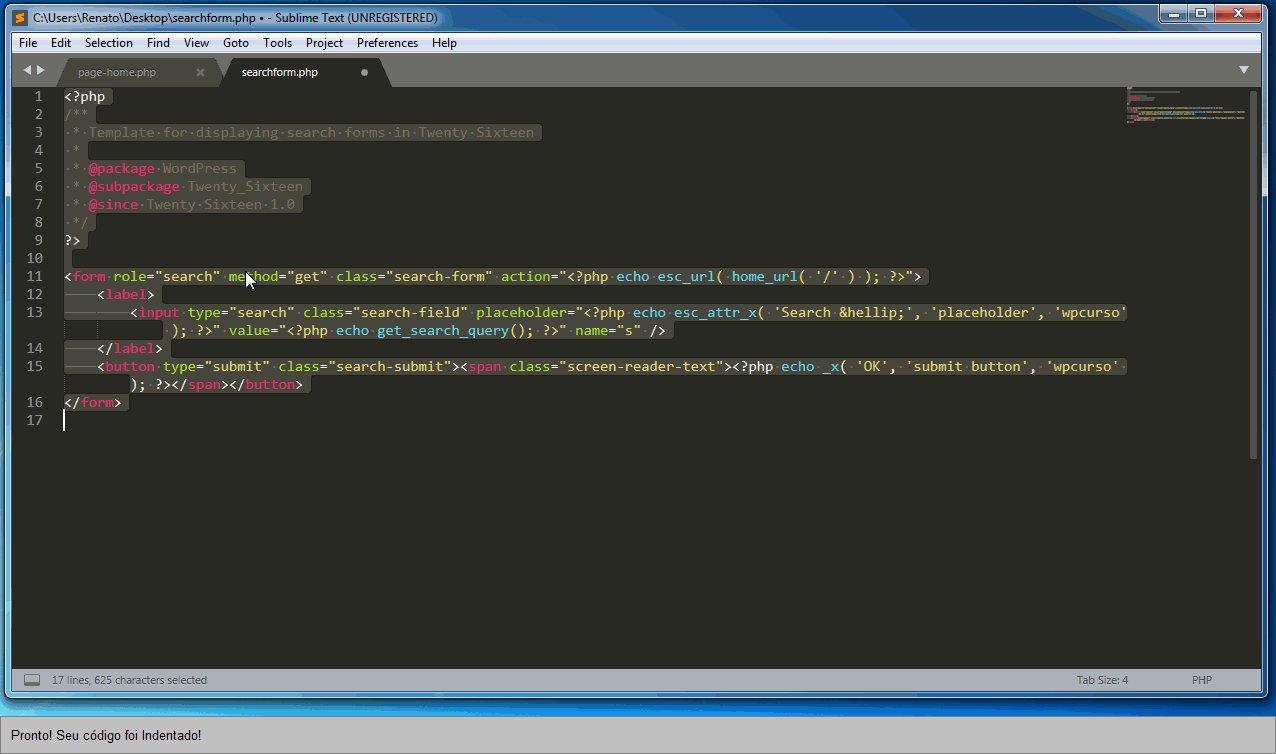
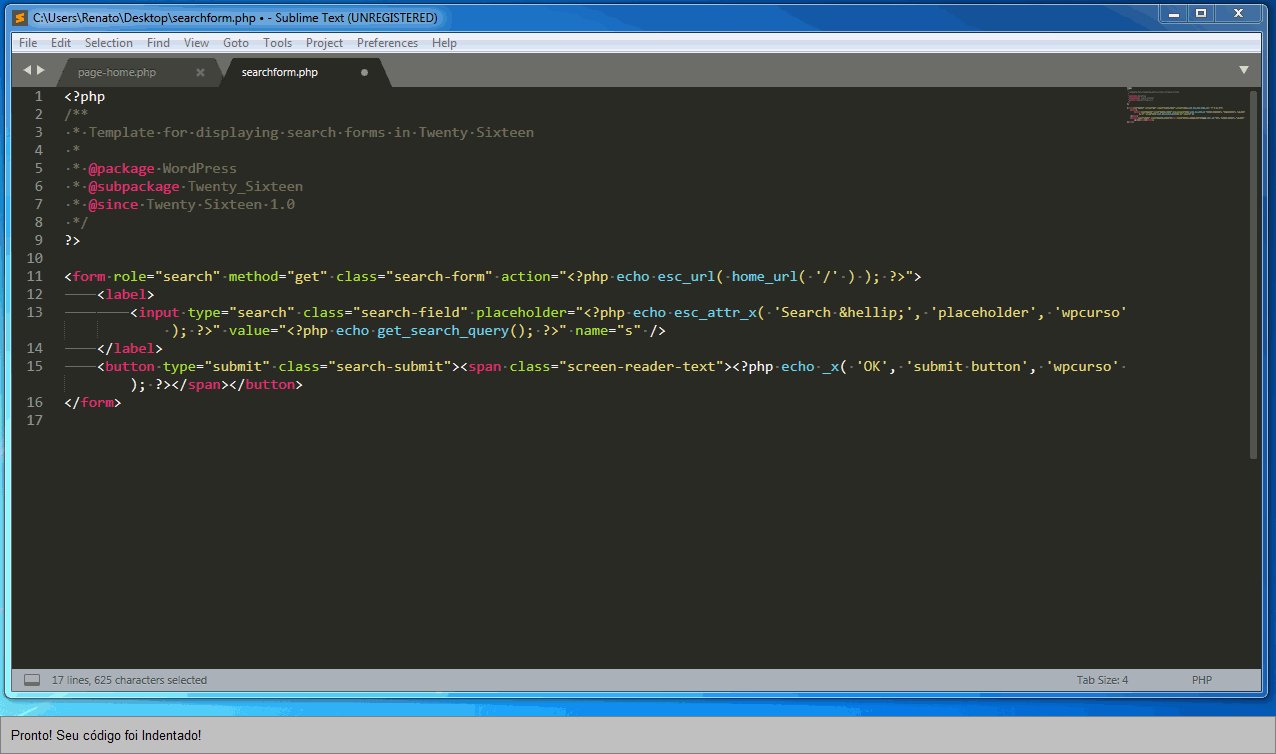
Agora, a partir da edição de seu código fonte, selecione todo o conteúdo e pressione a tecla escolhida, no nosso caso F12 e pronto, seu código foi Indentado.
A imagem abaixo mostra como funciona o recurso depois de configurado

Materiais e leituras que recomendamos para você:
- Como aumentar sua produtividade no Windows com teclas de atalho
- Como Agendar o Desligamento do Windows
- Como ativar e desativar a hibernação no Windows via Prompt de Comando
- 10 teclas de atalho mais úteis do windows
Obrigado
Esperamos que este post tenha sido útil e lhe ajudado a indentar seu código mais facilmente com o Sublime Text.
Se você gostou, compartilhe estas dicas com um amigo ou participe de nossas redes sociais.
Caso queira nos incentivar a criar mais conteúdos como este, prestigie nossos anunciantes.
Um Grande Abraço e até a próxima dica!
Renato Sanches